Grup de botons
Quan dissenyem un grup de botons, és crucial que hi hagi una jerarquia clara i visible entre ells. Aquesta jerarquia permet que l’usuari identifiqui de manera immediata quina és l’acció principal, quina és secundària i quines són opcions addicionals. Per aconseguir-ho, utilitza contrastos en el color, la mida i el pes visual de cada botó. Per exemple, el botó que porta a l’acció primària hauria de ser més prominent, ja sigui pel color més vibrant, una mida més gran, o una tipografia en negreta, mentre que els botons secundaris poden ser d’un color més tènue o amb una vora més lleugera. Aquesta diferenciació ajuda a guiar lʻusuari de manera intuïtiva, millorant lʻexperiència d`ús i reduint la possibilitat dʻerrors.

Evitar el perill
Un dels principis fonamentals en el disseny d’UX/UI és protegir els usuaris d’errors que puguin tenir conseqüències negatives. Per això, el botó que resulti més atractiu a la vista, ja sigui pel color, la mida o la ubicació, ha de portar a una acció segura. Imagina un botó que estigui en un to cridaner i en una posició central: aquest botó ha de realitzar una acció com “Guardar” o “Continuar”, no una cosa irreversible com “Eliminar” o “Resetear”. Aquest enfocament assegura que fins i tot si l’usuari actua de manera impulsiva o per error, la conseqüència no serà perjudicial, cosa que reforça la confiança de l’usuari al sistema.

Mostrar el perill
El color vermell és universalment associat amb perill, alerta o prohibició. En disseny d’interfícies, aquest color pot ser una eina poderosa per advertir els usuaris sobre accions que podrien tenir conseqüències importants o irreversibles, com ara esborrar dades, tancar un compte o cancel·lar una subscripció. Usar el vermell per a aquests botons no només fa que ressaltin visualment, sinó que també activa una alerta psicològica a l’usuari, portant-lo a reconsiderar la seva decisió abans de procedir. Tot i això, és fonamental no abusar de l’ús del vermell per evitar confusions o desensibilització; s’ha de reservar únicament per a les accions que realment requereixen atenció i consideració addicionals.

Còpies adequats
El copy o text en un botó pot semblar una mica menor, però el seu impacte en la usabilitat és significatiu. Un text clar, concís i descriptiu assegura que l’usuari entengui exactament què passarà en fer clic al botó.

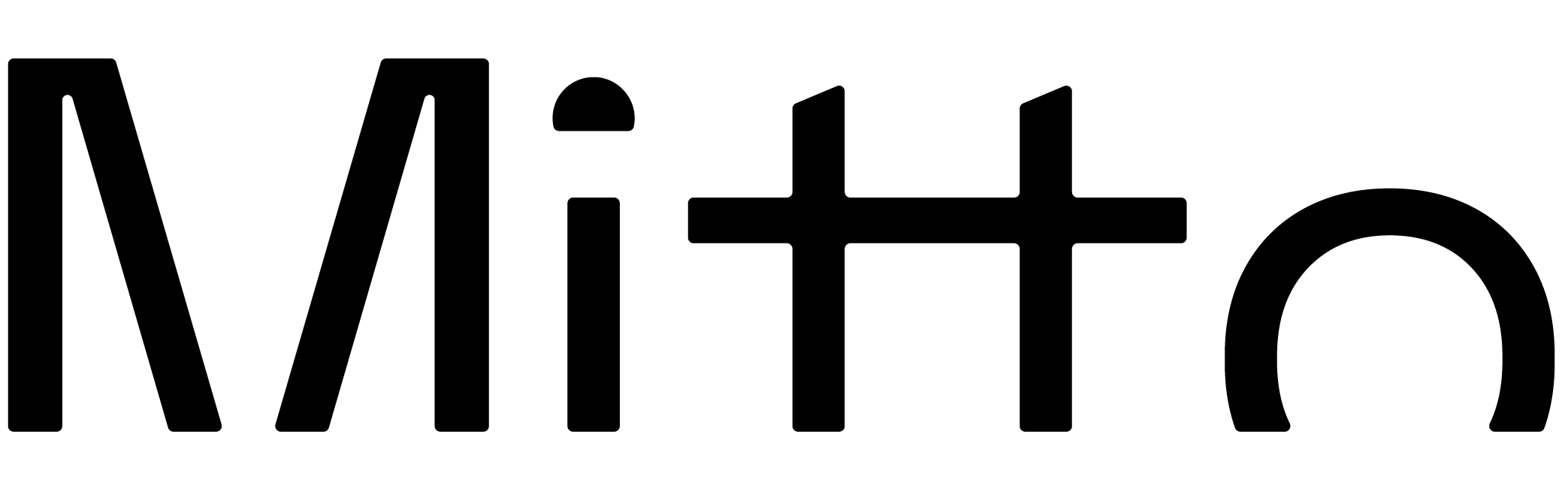
Formes homogènies
La consistència visual és un dels pilars del bon disseny dinterfícies. Els botons del vostre lloc web o aplicació han de tenir una forma i estil uniformes perquè l’usuari els reconegui i els associï fàcilment amb accions clicables. Si un botó és arrodonit, tots els botons han de ser arrodonits; si tenen vores rectes, s’aplica el mateix. Aquesta coherència no només reforça la identitat visual del teu producte, sinó que també facilita la navegació a l’usuari, creant una experiència més fluida i sense distraccions. Els canvis de forma o estil només s’han d’aplicar si tenen una raó funcional clara, com ara diferenciar un botó d’acció primària d’un de secundari, però sempre dins d’un marc de disseny coherent.